Vous avez votre logo, mais celui-ci est de basse qualité pour une impression moyen et grand format ? Découvrez comment le vectoriser avec Illustrator pour une qualité irréprochable.
Une vectorisation plus rapide que l’éclair
Illustrator permet beaucoup de choses en terme de création, mais il embarque également une solution pour la vectorisation rapide, à savoir la vectorisation dynamique. Cela permet de passer d’une image en pixel à un ou des éléments vectoriels (et donc qui peuvent être agrandi à l’infini).
Si le résultat pour des images complexes est assez approximatif, pour des logos c’est tout l’inverse et ceux en quelques clics seulement.

Comment utiliser la vectorisation dynamique ?
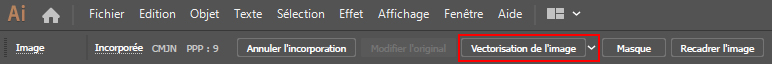
Ce n’est pas très compliqué et effectuer cette action ne prendra que quelques secondes. Pour cela, importez votre logo dans Illustrator puis sélectionnez le. Vous aurez dans la barre d’outil une option « Vectorisation de l’image ».

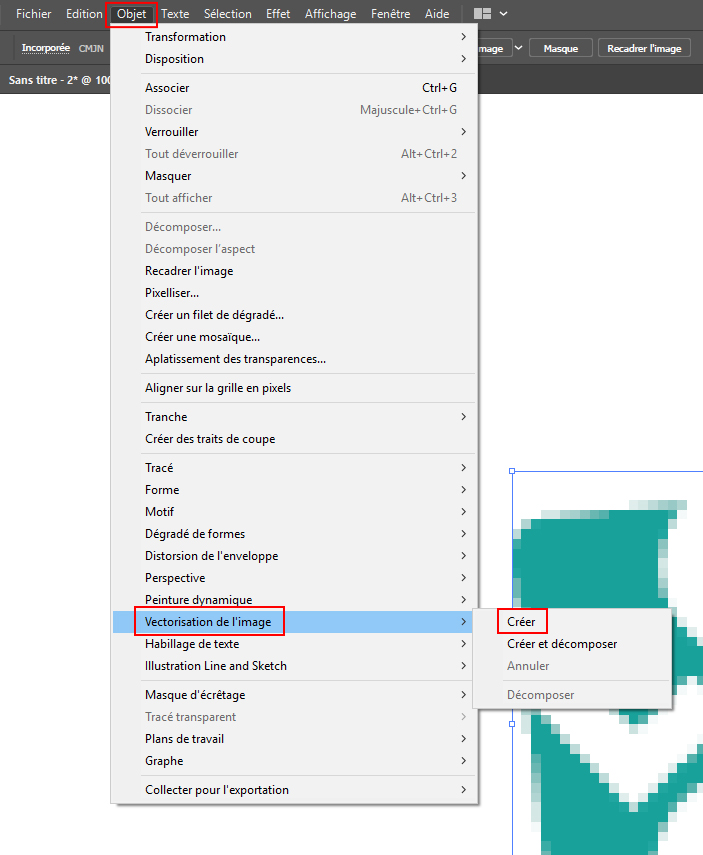
Ou alors allez dans « objet » > « Vectorisation de l’image » > « Créer ».

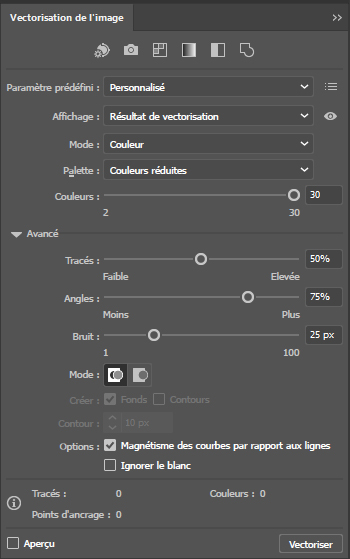
Une fois fait, vous aurez accès à divers réglages permettant d’améliorer l’aspect et donc de se rapprocher le plus possible de votre logo. En effet, le résultat sans toucher à ses réglages peut être très différent, surtout pour les logos complexes.

Lors de la vectorisation, nous vous conseillons de décocher « Magnétisme des courbes par rapport aux lignes » qui peut déformer votre logo et cocher « ignorer le blanc » si vous n’avez pas besoin des zones blanches. En effet, cela permet d’avoir des éléments en moins à convertir. Vous gagnerez du temps si vous l’utilisez en grand format car moins de point d’ancrage qui alourdissent l’élément. Ça permet également d’éviter certaines déformation.
Pour gagner encore plus de précision, pensez à bien choisir le « mode ». Ce « mode » intègre 3 profils : Couleur si vous vous avez de la couleur à convertir, Noir & Blanc et Nuance de gris.
Cependant, si votre image est trop pixelisé, il peut être intéressant de réduire sa taille. Vous pourrez travailler à plus petite échelle pour une meilleure précision, puis agrandir la vectorisation par la suite.
Lorsque le résultat vous convient, il ne reste plus qu’à cliquer sur « Vectoriser » ou « Décomposer » et la magie opère.
Bon à savoir : Avec cet outil, vous pouvez vectoriser les dégradés. Cependant, ceux-ci seront décomposés en plusieurs parties de couleurs, donnant un aspect pas vraiment propre. Pour cette raison, il est préférable de travailler la vectorisation en Noir et blanc pour obtenir la forme, puis d’appliquer le dégradé sur cette forme.
